Monstrosity
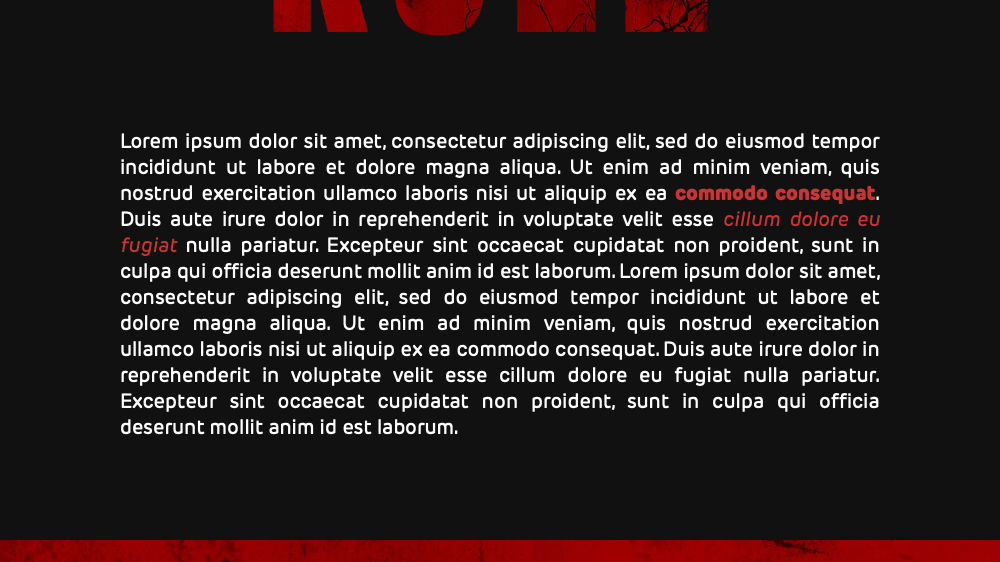
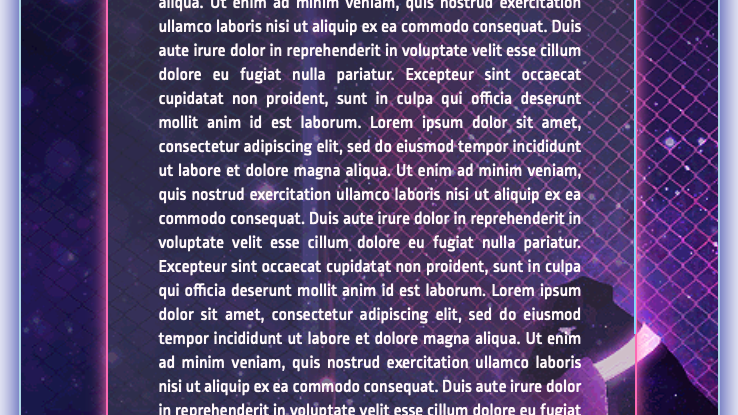
A template that I made with CSS and HTML. It has a dark theme with red accents. It has a scrollbar and a GIF as background image, both of with you can see animated here: click.
the final result
the code
Of course, it doesn't just appear. I coded the style elements with CSS and then put it together in the right order with HTML. The code you can see below.
<html>
<head>
<link rel="stylesheet" href="https://use.typekit.net/anm1xxd.css">
<style>
<head>
<link rel="stylesheet" href="https://use.typekit.net/anm1xxd.css">
<style>
.tansy {
background-color: black;
width: 400px;
height:499px;
background-image:url("https://media4.giphy.com/media/W605VefONITPebtWXX/giphy.gif");
background-size:600px;
margin:auto;
margin-bottom:10px;
margin-top: 30px; }
background-color: black;
width: 400px;
height:499px;
background-image:url("https://media4.giphy.com/media/W605VefONITPebtWXX/giphy.gif");
background-size:600px;
margin:auto;
margin-bottom:10px;
margin-top: 30px; }
.tansy2 {
margin:auto;
margin-top:60px;
height:335px;
width:310px;
background-color: black;
border: 1px solid red;
box-shadow: 0px 0px 20px darkred;
padding:15px; }
margin:auto;
margin-top:60px;
height:335px;
width:310px;
background-color: black;
border: 1px solid red;
box-shadow: 0px 0px 20px darkred;
padding:15px; }
.tansy3 {
color: #ffffff;
width:290px;
height:330px;
overflow-y:scroll;
margin:auto;
margin-top:0;
font-family: mrs-eaves-xl-serif, serif;
font-weight: 400;
font-style: normal;
font-size:12px;
line-height:120%;
text-align:justify;
padding-right:10px; }
color: #ffffff;
width:290px;
height:330px;
overflow-y:scroll;
margin:auto;
margin-top:0;
font-family: mrs-eaves-xl-serif, serif;
font-weight: 400;
font-style: normal;
font-size:12px;
line-height:120%;
text-align:justify;
padding-right:10px; }
.tansy3 b {
font-weight: 700;
color:red; }
font-weight: 700;
color:red; }
.tansy3 i {
font-style:italic;
color:red; }
font-style:italic;
color:red; }
.tansy3::-webkit-scrollbar {
width: 2px; }
width: 2px; }
.tansy3::-webkit-scrollbar-track {
background: black; }
background: black; }
.tansy3::-webkit-scrollbar-thumb {
background: red;
box-shadow: outset 0 0 20px red; }
background: red;
box-shadow: outset 0 0 20px red; }
.tansy3::-webkit-scrollbar-thumb:hover {
background: darkred; }
background: darkred; }
.tansy4 {
margin:auto;
width:350px;
font-family: timberline, sans-serif;
font-weight: 400;
font-style: normal;
color:red;
text-shadow: 0px 0px 15px black;
font-size:60px;
position:relative;
top:0px;
left:-10px;
text-align:center; }
margin:auto;
width:350px;
font-family: timberline, sans-serif;
font-weight: 400;
font-style: normal;
color:red;
text-shadow: 0px 0px 15px black;
font-size:60px;
position:relative;
top:0px;
left:-10px;
text-align:center; }
.tansy5 {
font-family: mrs-eaves-xl-serif-narrow, serif;
font-weight: 400;
font-style: normal;
margin:auto;
color:red;
text-shadow: 0px 0px 15px black;
text-align:center;
text-transform: uppercase;
font-size:11px;
margin-top:-110px;
margin-bottom:5px; }
font-family: mrs-eaves-xl-serif-narrow, serif;
font-weight: 400;
font-style: normal;
margin:auto;
color:red;
text-shadow: 0px 0px 15px black;
text-align:center;
text-transform: uppercase;
font-size:11px;
margin-top:-110px;
margin-bottom:5px; }
credit {
color:darkred;
font-size:10px;
opacity: 0.8;
letter-spacing:5px;
font-family: times;
margin:auto;
width:300;
text-align:center;
margin-bottom:40px;}
color:darkred;
font-size:10px;
opacity: 0.8;
letter-spacing:5px;
font-family: times;
margin:auto;
width:300;
text-align:center;
margin-bottom:40px;}
</style>
</head>
<body>
<div class="tansy">
<div class="tansy4">Monstrosity</div>
<div class="tansy5">So frickin evil</div>
<div class="tansy2">
<div class="tansy3">TEXT GOES HERE</div>
</div>
</div>
<div class="credit"><a href="http://cttw.jcink.net/index.php?showuser=15275"><center>El4a</center></a>
</div>
</body>
</html>