Divine right
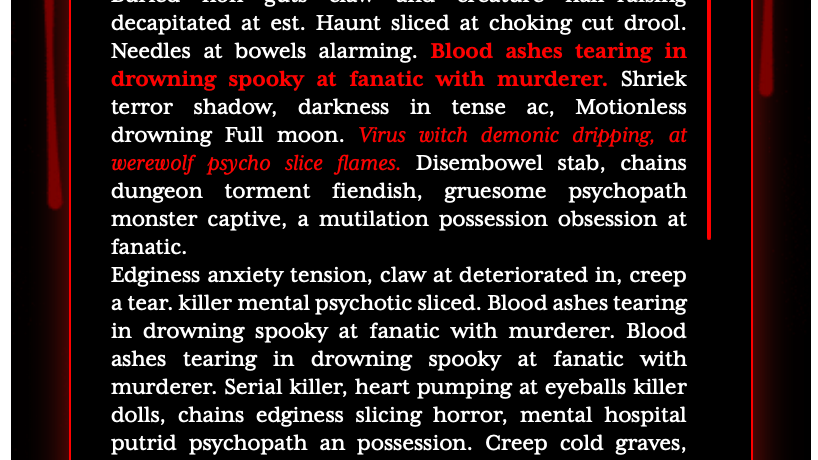
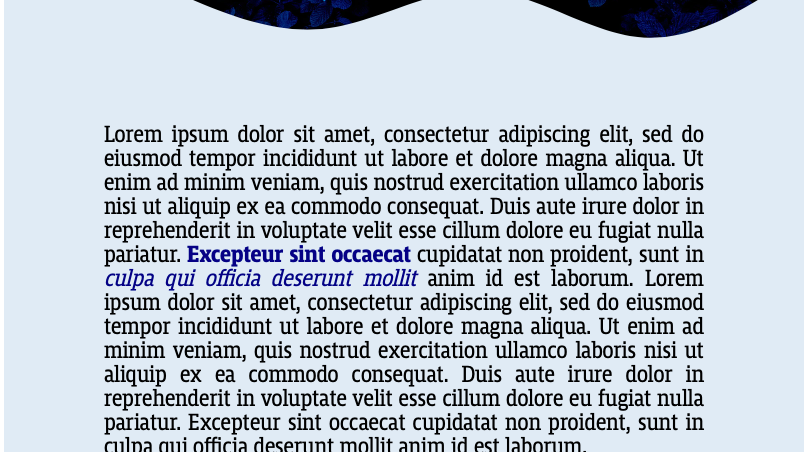
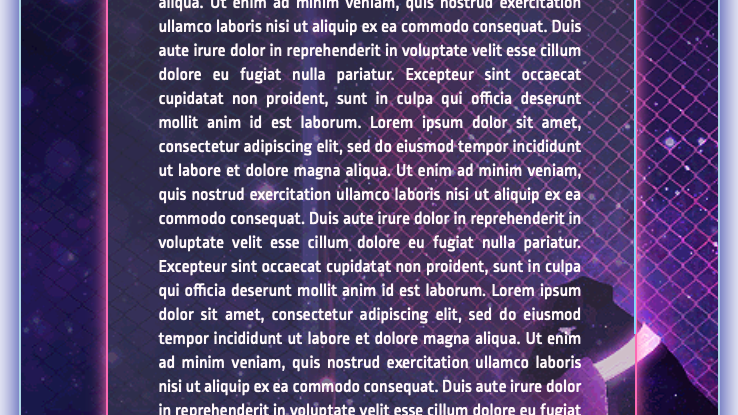
A template I made with CSS and HTML consisting of a dark theme with red accents. I'm using a clip-path on a background image to create the image in text as you can see in the final result below. The actual posted code you can find here: click.
the final result
the code
Of course, it doesn't just appear. I coded the style elements with CSS and then put it together in the right order with HTML. The code you can see below.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://use.typekit.net/mzm4kvd.css">
<style>
.divine {
min-height:400px;
width:500px;
background-color:#0D0D0D;
margin:auto;
margin-top:30px; }
.divine2 {
min-height:50px;
width:500px;
margin:auto;
background-image: url("https://static.tumblr.com/076d0e1b6a1e26813eed7408991942ae/ywdh7px/pNFo16tvc/tumblr_static_tumblr_static__focused_v3.jpg");
background-repeat: repeat;
background-position: center;
background-size:300px;
line-height: 105%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
margin-top: -15px;
margin-bottom: 0px;
font-size: 120px;
text-align: center;
font-weight: bold;
letter-spacing:10px;
text-transform: uppercase;
font-family: novecento-sans-condensed;
font-weight: 800;
-webkit-font-smoothing: antialiased;} .
divine3 {
padding:15px;
width:480px;
min-height:1px;
font-family: novecento-sans-condensed, sans-serif;
font-weight: 100;
font-style: normal;
text-transform:uppercase;
color:#fff;
text-align:center;
font-size:12px;
letter-spacing:2px; }
.divine4 {
min-height:50px;
width:380px;
margin:auto;
color:#fff;
font-family: rubrik-edge-new, sans-serif;
font-weight: 400;
font-style: normal;
font-size:10px;
text-align:justify;
padding-top:30px;
padding-bottom:50px; }
.divine4 b{
color:#cc3333;
font-family: rubrik-edge-new, sans-serif;
font-weight: 800;
font-style: normal;
font-size:10px; }
.divine4 i{
color:#cc3333;
font-family: rubrik-edge-new, sans-serif;
font-weight: 400;
font-style: italic;
font-size:10px; }
.divine5 {
height:70px;
width:500px;
background:url("https://static.tumblr.com/076d0e1b6a1e26813eed7408991942ae/ywdh7px/pNFo16tvc/tumblr_static_tumblr_static__focused_v3.jpg");
background-size:600px;
background-position: top right; }
.credit {
color:#313760;
font-size:11px;
opacity: 0.8;
letter-spacing:5px;
font-family: times;
margin:auto;
width:300;
text-align:center;
margin-bottom:40px;}
</style>
</head>
<body>
<div class="divine">
<div class="divine3">True Power, The Divine Right To</div>
<div class="divine2">RULE</div>
<div class="divine4"> Text goes here. This is <b>bold</b> and these are <i>italics</i>.</div>
<div class="divine5"></div>
<div class="divine3">Is Something You Were Born With</div>
</div>
</body>
<div class="credit"><a href="http://cttw.jcink.net/index.php?showuser=15275">El4a</a></div>
</html>